“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
CSS grid 사용하여 레이아웃 만들기
CSS grid로 레이아웃을 만들게 되면 table태그로 만든 것과 마찬가지로 각 열과 행을 맞추어 요소를 배치할 수 있다.
table보다 grid를 사용하면 더 많이 쉽게 만들 수 있는데, 예를들어 grid container의 하위요소는 css위치지정 요소와 유사하게 실제로 겹치고 레이어 되도록 스스로 위치를 지정할 수 있다.
/ 예제. grid 사용하여 레이아웃 만들어보기

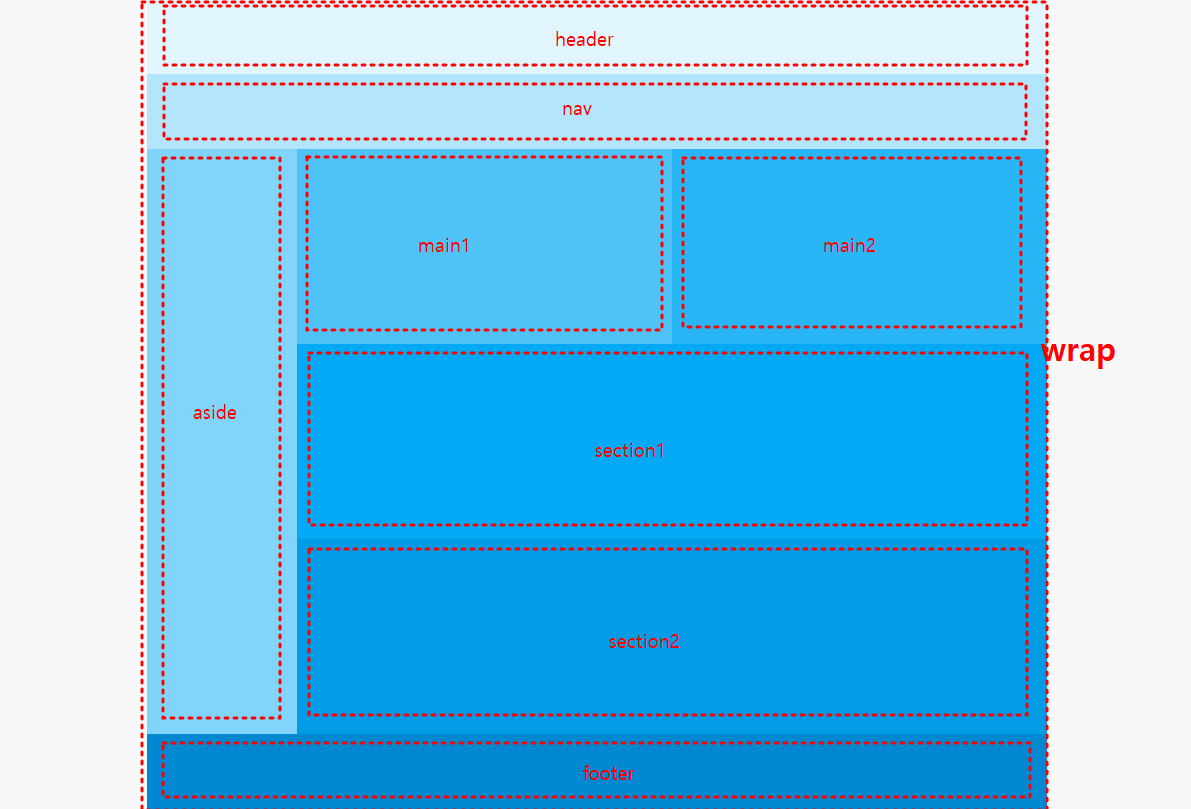
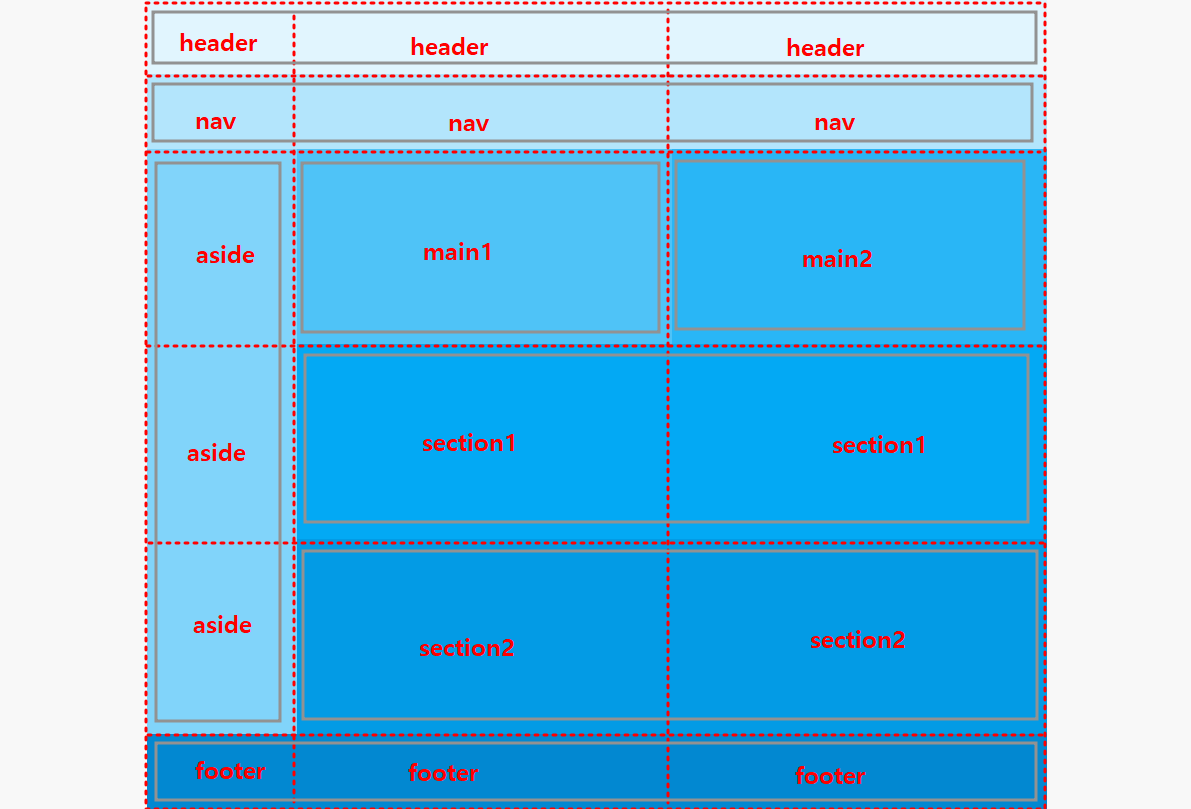
01. 공간에 맞는 html을 구성한다.
<body>
<div id="wrap">
<div id="header"></div>
<div id="nav"></div>
<div id="aside"></div>
<div id="main1"></div>
<div id="main2"></div>
<div id="section1"></div>
<div id="section2"></div>
<div id="footer"></div>
</div>
</body>
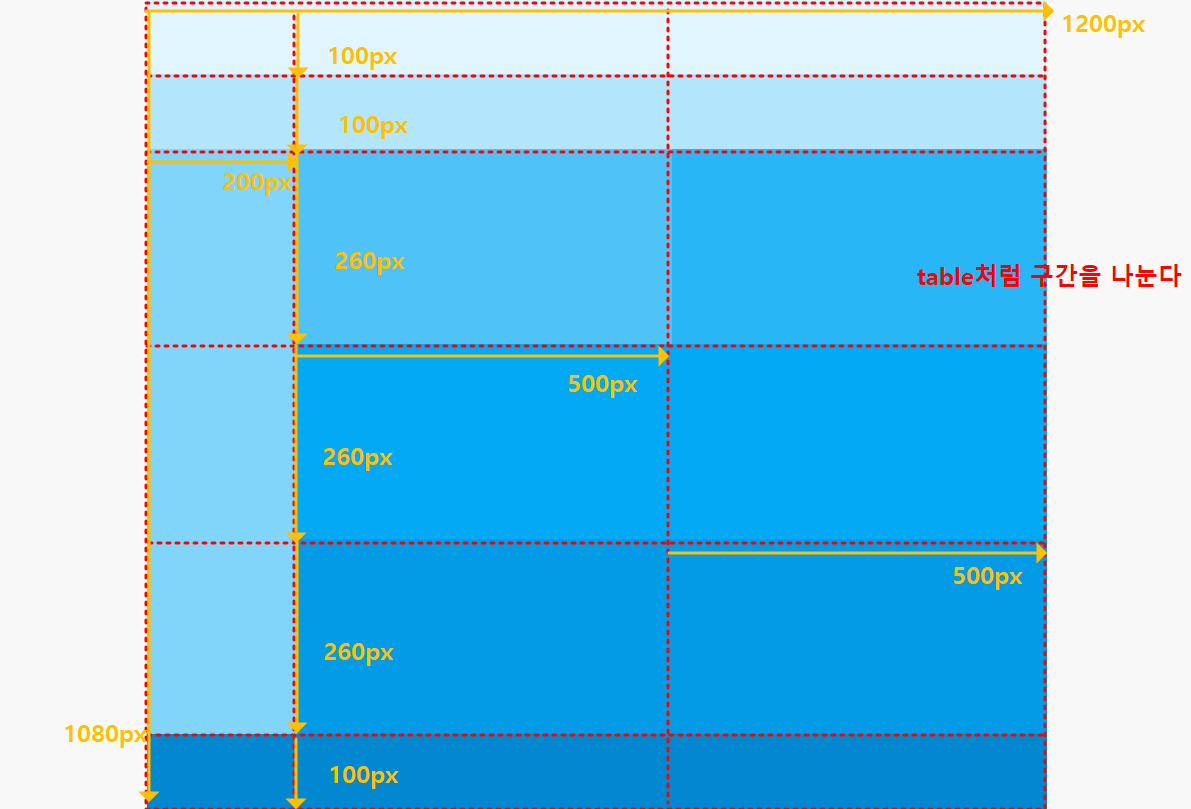
02. id="wrap"이 이 레이아웃의 컨테이너다. 컨테이너를 기반으로 테이블(표)처럼 행과 열을 나누어 크기를 계산한다. 분할 된 선택자에 grid-area이름을 지정하여 grid를 쓸 준비를 한다.
#wrap {
margin: 0 auto;
width: 1200px;
}
#header{
grid-area: header;
background-color: #E1F5FE;
}
#nav{
grid-area: nav;
background-color: #B3E5FC;
}
#aside{
grid-area: aside;
background-color: #81D4FA;
}
#main1{
grid-area: main1;
background-color: #4FC3F7;
}
#main2{
grid-area: main2;
background-color: #29B6F6;
}
#sec1{
grid-area: section1;
background-color: #03A9F4;
}
#sec2{
grid-area: section2;
background-color: #039BE5;
}
#footer{
grid-area: footer;
background-color: #0288D1;
}
03. 그리드 컨테이너인 id="wrap"에 grid를 만들기 위한 css를 넣어준다.
- display: grid; >> 그리드 형식으로 보여줄 것에 대한 정의
- grid-template-area: >> 보여지는 그리드의 순서대로 grid-area이름을 넣어 작성한다
'header header header'
'nav nav nav'
'aside main1 main2'
'aside section1 section1'
'aside section2 section2'
'footer footer footer' ;
- grid-template-columns: >> 그리드의 '행'에 대한 크기를 정해준다
200px 500px 500px;
- grid-template-rows: >> 그리드의 '열'에 대한 크기를 정해준다
100px 100px 260px 260px 260px 100px;

#wrap{
margin: 0 auto;
width: 1200px;
display: grid;
grid-template-areas:
'header header header'
'nav nav nav'
'aside main1 main2'
'aside section1 section1'
'aside section2 section2'
'footer footer footer'
;
grid-template-columns:
200px 500px 500px;
grid-template-rows:
100px 100px 260px 260px 260px 100px;
}
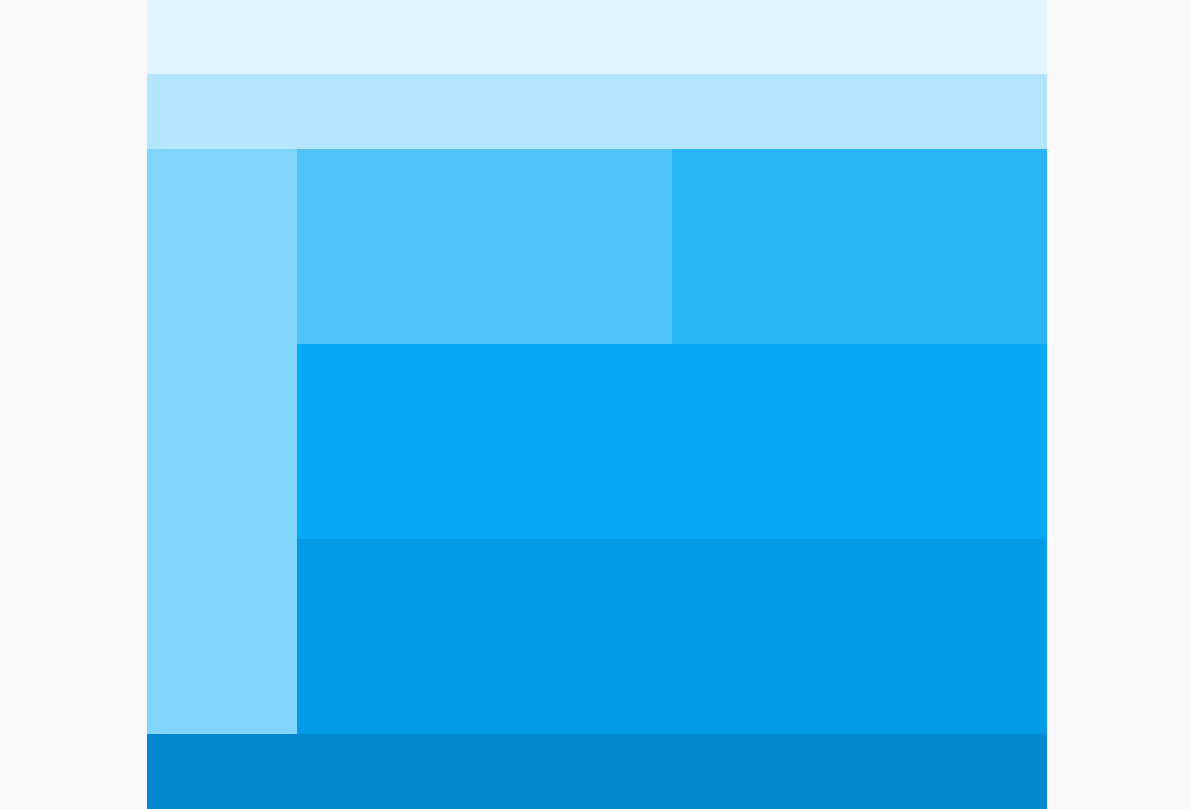
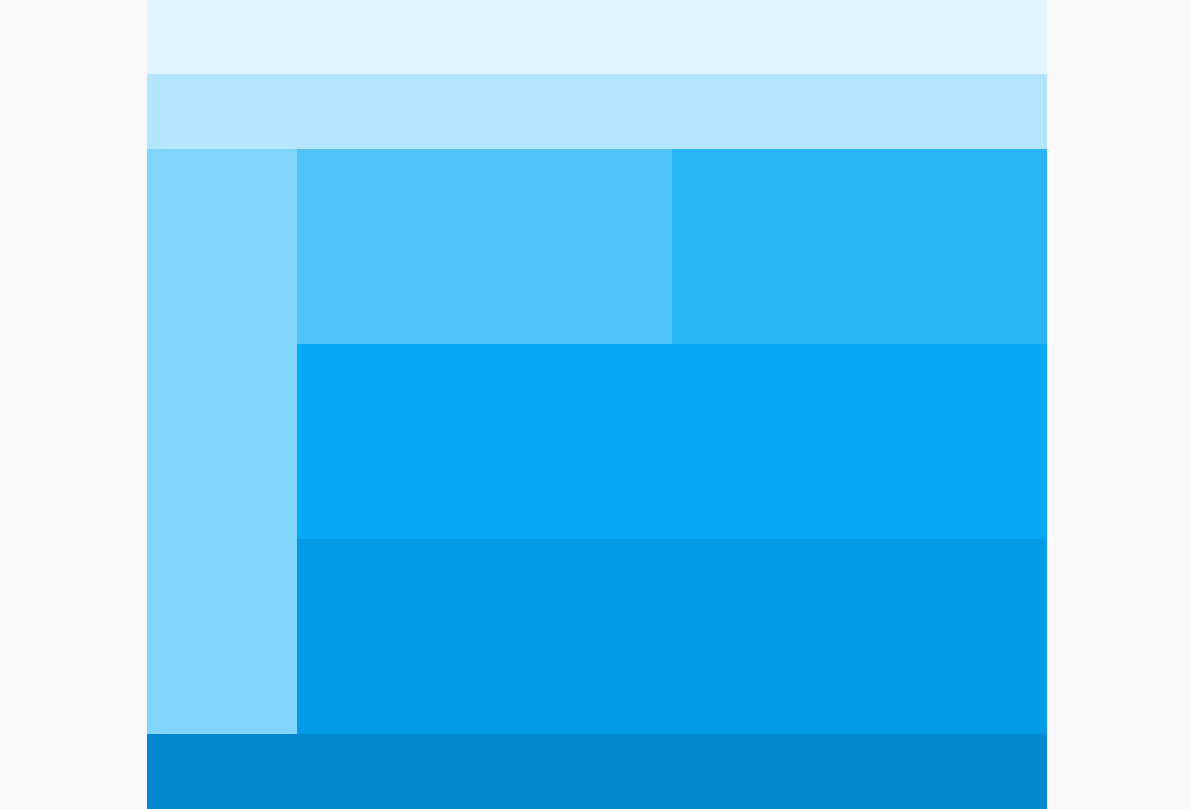
완성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f8f8f8;
}
#wrap{
margin: 0 auto;
width: 1200px;
display: grid;
grid-template-areas:
'header header header'
'nav nav nav'
'aside main1 main2'
'aside sec1 sec1'
'aside sec2 sec2'
'footer footer footer'
;
grid-template-columns:
200px 500px 500px;
grid-template-rows:
100px 100px 260px 260px 260px 100px;
}
#wrap {
margin: 0 auto;
width: 1200px;
}
#header{
grid-area: header;
background-color: #E1F5FE;
}
#nav{
grid-area: nav;
background-color: #B3E5FC;
}
#aside{
grid-area: aside;
background-color: #81D4FA;
}
#main1{
grid-area: main1;
background-color: #4FC3F7;
}
#main2{
grid-area: main2;
background-color: #29B6F6;
}
#section1{
grid-area: sec1;
background-color: #03A9F4;
}
#section2{
grid-area: sec2;
background-color: #039BE5;
}
#footer{
grid-area: footer;
background-color: #0288D1;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header"></div>
<div id="nav"></div>
<div id="aside"></div>
<div id="main1"></div>
<div id="main2"></div>
<div id="section1"></div>
<div id="section2"></div>
<div id="footer"></div>
</div>
</body>
</html>