“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
텍스트 타입 웹페이지 만들기
여섯개의 텍스트컨텐츠가 들어있는 웹페이지를 만들어 보려고 합니다.
✈. 완성화면

✈. FIGMA 디자인화면
✈. 소스링크
https://github.com/aimeekwon/web2023/blob/main/site/textTypeType/textType01.html
GitHub - aimeekwon/web2023: 수업시간 예제
수업시간 예제. Contribute to aimeekwon/web2023 development by creating an account on GitHub.
github.com
`✈. 작업순서
작업할 내용 수집하고 정리하기 -> 피그마로 정확하게 디자인 -> VS코드에서 코딩
🏁. HTML
body>
<section class="text__wrap section nexon center">
<div class="container">
<span class="section__small">NOTICE</span>
<h2 class="section__h2 mb70">나에게 맞는 반려식물 고르기</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">건강 관심형</h3>
<p class="text__desc">스투키는 사막에 살던 다육식물로 물을 자주 줄
필요가 없어 키우기 쉬운 편에 속합니다. 또 밤에
이산화탄소를 배출하는 보통 식물과는 달리, 밤에
이산화탄소를 흡수하고 산소를 배출해 침실에...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">깜빡깜빡형</h3>
<p class="text__desc">식물에 물 주는 것을 자꾸 깜빡~깜빡하는 분들은
주목해 주세요! 고무나무는 열대지방 일대 식물로
건조한 환경에 강해 관리하기 쉬워요. 특성상 일
시적으로 물이 부족하다고 쉽게 죽지 않으니, ..</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">훌쩍훌쩍형</h3>
<p class="text__desc">청량한 향으로 많은 이들의 사랑을 받고 있는
유칼립투스! 봄철 알레르기성 비염으로 고생하는
분들에게 특효과를 가져다준다고 하는데요. 겨울
에는 물주는 주기를 길게 잡고 속과 겉의 흙이 ...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">호기심가득형</h3>
<p class="text__desc">평소 알고 있던 잎의 모양과 달리 몬스테라의 잎
은 구멍이 듬성듬성~ 독특하게 생겼죠. 생소한 잎
의 모양 때문에 라틴어 'monstrum(이상하다)'에
서 유래되었으며, 잎에 난 구멍이 스위스 치즈와..</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">통통튀는 예술가형</h3>
<p class="text__desc">흙과 화분 없이도 키울 수 있는 공중 식물로 유명
한 탈란드시아 이오난사! 기존 발상을 뒤집는 통
통 튀는 매력의 식물인데요. 이 식물은 뿌리가 아
닌 잎으로 필요한 영양분을 주변 환경에서 흡수...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">건강 관심형</h3>
<p class="text__desc">반려식물은 식물을 인생의 동반자로 생각해 붙여
진 이름입니다. 반려동물을 키우는 것과 비교해
상대적으로 비용과 노력이 적게 들지만 비슷한 효과를
가져온다고 해요. 전국 만 19~59세...</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
</body>🏳🌈. POINT
01. 6개의 텍스트컨텐츠 div로 나누기 - h3, p, a태그로 제목/ 내용/ 더보기링크 넣기
🏁. CSS
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt0 {margin-top: 0!important;}
.mt10 {margin-top: 10px!important;}
.mt20 {margin-top: 20px!important;}
.mt30 {margin-top: 30px!important;}
.mt40 {margin-top: 40px!important;}
.mt50 {margin-top: 50px!important;}
.mt60 {margin-top: 60px!important;}
.mt70 {margin-top: 70px!important;}
.mb10{margin-bottom: 10px!important;}
.mb20{margin-bottom: 20px!important;}
.mb30{margin-bottom: 30px!important;}
.mb40{margin-bottom: 40px!important;}
.mb50{margin-bottom: 50px!important;}
.mb60{margin-bottom: 60px!important;}
.mb70{margin-bottom: 70px!important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #0c3934;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section h2 {
font-size: 50px;
/* font-weight: 400; */
margin-bottom: 30px;
line-height: 1;
}
.section p {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
}
.section_desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* text__wrap */
.text__wrap {
}
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
position: relative;
width: 32.3333%;
border: solid 1px #f5f5f5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
cursor: pointer;
}
.text__inner .text:hover {
background-color: #f5f5f5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
background-color: rgba(12, 57, 52, 0.7);
background-image: url(../asset/img/textType01_01.svg);
background-repeat: no-repeat;
background-position: center;
}
.text__inner .text.t1::before {
background-image: url(../asset/img/textType01_01.svg);
}
.text__inner .text.t2::before {
background-image: url(../asset/img/textType01_02.svg);
}
.text__inner .text.t3::before {
background-image: url(../asset/img/textType01_03.svg);
}
.text__inner .text.t4::before {
background-image: url(../asset/img/textType01_04.svg);
}
.text__inner .text.t5::before {
background-image: url(../asset/img/textType01_05.svg);
}
.text__inner .text.t6::before {
background-image: url(../asset/img/textType01_06.svg);
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px!important;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
text-align: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: '';
background-image: url(../asset/img/textType01_07.svg);
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
transition: all 0.3s;
}
.text__btn:hover::before {
transform : rotate(360deg);
}
.text > a {
display: block;
}
</style>🏳🌈. POINT
01. 6개의 텍스트컨텐츠가 일정하게 나누어 지므로 display: flex로 정렬시켜주고 flex-wrap: wrap으로 정렬한 컨텐츠들을 감싸줍니다.
02. justify-content: space-between으로 컨텐츠간 간격을 일정하게 정의해 줍니다.
03. 더보기에 아이콘을 넣어주기위해 ::before태그에 background-image로 이미지를 적용해 주었습니다.
FLEX
레이아웃 배치 전용 기능
| flex | display: flex | |
| flex-direction 배치방향 |
flex-direction: row; | 기본 행(가로)방향 배치 |
| flex-direction: column; | 열(세로)방향 배치 | |
| flex-direction: row-reverse; | 행(가로) 역순 배치 | |
| flex-direction: column-reverse; | 열(세로) 역순 배치 | |
| flex-wrap 줄넘김처리 컨테이너가 아이템들을 한줄에 담을 수 없을 때 |
flex-wrap: nowrap | 기본값 :줄바꿈 안되고 넘치면 삐져나감 |
| flex-wrap: wrap | 줄바꿈 됨 | |
| flex-wrap: wrap-reverse; | 아이템 역순배치하고 줄바꿈 됨. | |
| align-item 수직축방향 정렬 |
align-items: stretch; | 아이템들이 수직축 방향으로 쭉 늘어남 |
| align-items: flex-start; | 아이템들 시작점으로 정렬 | |
| align-items: flex-end; | 아이템들 끝으로 정렬 | |
| align-items: center; | 아이템들 가운데 정렬 | |
| align-items: baseline; |
아이템들 텍스트 베이스라인 기준으로 정렬 | |
| flex-shrink 유연하게 줄이기 |
flex-shiriink : 1; |
아이템크기가 flex-basis값보다 작아짐(기본값) |
| flex-shrink:0; | 아이템크기가 flex-basis값보다 작아지지않음 | |
| justify-content 메인축 방향정렬 |
justify-content: flex-start; | 아이템들을 시작점부터 정렬 |
| justify-content: flex-end; | 아이템들 끝점부터 정렬 | |
| justify-content: center; | 아이템 가운데 정렬 | |
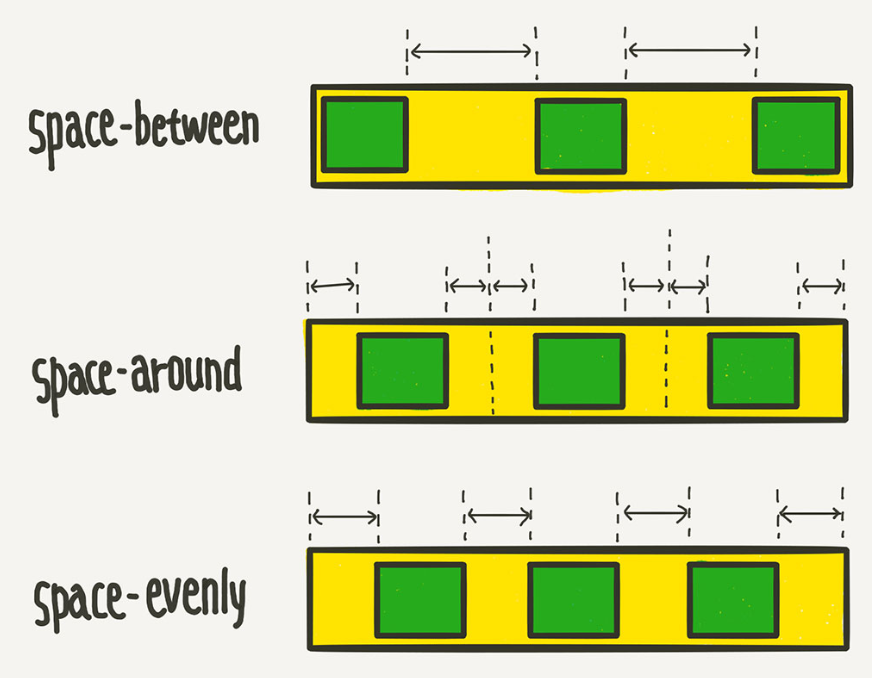
| justify-content: space-between; | 아이템들 지정 공간 내 균일하게 정렬 (양끝 미포함) | |
| justify-content: space-around; | 양끝과 가운데 포함 균일하게 정렬 | |
| justify-content: space-evenly; | 양끝 포함 균일하게 정렬 |